Visualisierungen – Deutsch – objektorientiert – OpenOffice
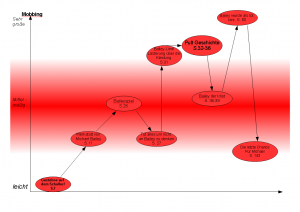
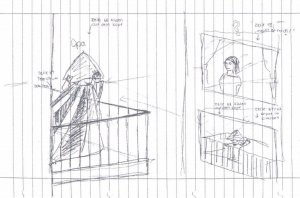
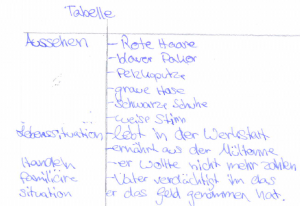
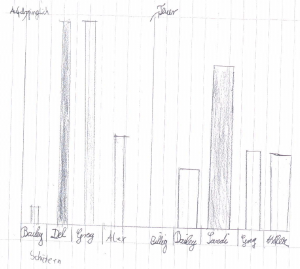
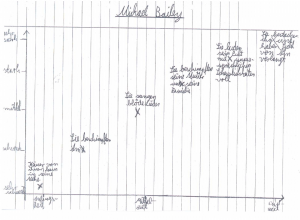
Nach ca. 20 Minuten Einführung und einer inhaltlich vorbereitetenden Hausaufgabe konnten meine Sechstklässler dererlei OpenOffice-Draw-Dokumente erstellen:
Es gab eine Reihe weiterer Visualisierungen, an Hand derer wir mit klassischen Regelhefteintrag die genauen inhaltlichen Anforderungen erarbeitet haben, aber darum geht es mir hier in diesem Artikel nicht.
Ich habe ein anderes Verfahren ausprobiert, um den SuS den Zugang zu den Funktionen von OpenOffice zu erklären – ein im Prinzip objektorientiertes.
Nehmen wir eine einfache Form in OpenOffice Draw, aktivieren sie und klicken mit der rechten Maustaste darauf:
Objektorientiert gedacht haben wir jetzt direkten Zugriff auf Methoden (Ausschneiden, Kopieren, Spiegeln…), die wir auf dieses spezielle Objekt anwenden können. Wir haben aber auch Zugriff auf Objekteigenschaften bzw. Attribute (Fläche, Text), die sich über andere Wege (Menu oder Schaltfläche) viel mühsamer erschließen.
Ich habe gegenüber den SuS lediglich darüber gesprochen, dass alles, was gestalterisch im Hinblick auf den Hintergrund möglich ist, sich hinter dem Punkt „Fläche“ verbirgt – mit „Text“ oder „Linie“ verhält es sich methodisch gleich.
Das reichte für sie zum Entdecken und Ausprobieren, was so weit ging, dass sie ihre Objekte u.a. mit Texturen und Verläufen versehen haben, auch der eine oder andere Scrolltext floss oder hüpfte durch die Gegend – niemand betätigte in dieser Stunde nach irgendein Menu oder eine Schaltfläche in der Toolbar.
„Das sind ja alles völlig neue Sachen, Herr Riecken!“ – „Nee, aber im Menu findest du sowas nicht auf Anhieb…“.
Das Prinzip lässt sich übrigens auf beliebige Objekte in einer Officesuite übertragen (Absätze, Worte, Seiten…) – und genau darum geht es mir in der Folge des künftigen Unterrichts auch – eventuell kann ich die Kinder auch irgendwann beim richtigen Namen nennen (Objekte, Attribute, Methoden).
Was viele Web2.0‑Tools so unglaublich intuitiv benutzbar macht, ist die Bündelung häufig vorkommender Methoden zu Sets, die sich per Schaltfläche oder Multitouchgeste abrufen lassen. Man erkauft sich diese „Ready-to-run“-Settings durch in meinen Augen immensen Kreativitäts- und Individualitätsverlust. Prezi gibt z.B. den „Anflug“ auf gedrehte Objekte halt vor. Da diese Sets oft so festgezurrt sind, wird man sich daran schnell sattsehen, wenn ein bestimmter kritischer Verbreitungsgrad des jeweiligen Tools erreicht ist. Dann muss was „Neues“ her – mit neuen Sets.
So wird ein gut erzogener Konsument seine Hardware wieder und wieder ergänzen bzw. erneuern, um „neu kreativ“ sein zu können. Im Prinzip geht das aber auch mit einem Basislegokasten – so man dessen grundlegende Funktion verstanden hat.
So wie ich Kompetenzorientierung verstehe, lehren wir in der Schule Konzepte von Tools und keine Tools. Das tun Leute, die Office mit Klickwegen und Screenshotkaskaden erklären. Mit einer Kompetenz ist es mir egal, ob ich Word, OpenOffice, WordPerfect, AbiWord oder was auch immer bediene. Bin ich auf Klickwege und feste Positionen angewiesen, muss ich mich an ein Produkt binden (und werde es bis aufs Blut verteidigen, wenn ich mich daran gebunden habe, weil mir das Erlernen des Konzeptes dahinter halt zu mühsam erscheint).